2020-02-26
GoogleアナリティクスをWordPressに導入し、アクセスを管理する設定と使い方まとめ
BlogCODELIFEWordPressWork
Google Analytics(アナリティクス)は、無料で誰でも使えるサイト分析ツールです。
サイトに設定したその時から、サイトの利用者の訪問状況や行動分析など貴重なデータをいくつも得る事ができます。
蓄積されたデータをもとに、サイトの改善点が少しずつ見えてくるとても高機能なツールとなっています。
今回は、Google Analytics(アナリティクス)の導入から基本的な使い方までまとめていきます。
- 目次
Google Analytics(アナリティクス)とは?

Google Analytics(アナリティクス)とは、Googleが提供するサイトのアクセス数やユーザーの動向などを解析する事が出来るツールです。
基本的には無料版で十分満足できるので、有料版はあまり気にしなくていいと思います。
Google Analytics(アナリティクス)登録方法
Google(グーグル)アカウントを作成する
Googleアナリティクスを使用する為に、まずはGoogleアカウントを作成しましょう。
普段からGmailやYoutubeなど利用している方は既にお持ちだと思いますので、新たに作成する必要はありません。
▼Googleアカウントの作成についてはこちらから
Google(グーグル)アカウントの作成・ログイン方法まとめ
Google(グーグル)アナリティクスアカウントを作成

次にGoogleアナリティクスアカウントを作成します。
Googleアカウントにログインしていれば、作成は簡単です。
Google Analyticsのページから無料で設定するボタンをクリック。

新しいアカウント名を設定します。
入力が完了したら下部の次へのボタンをクリック。

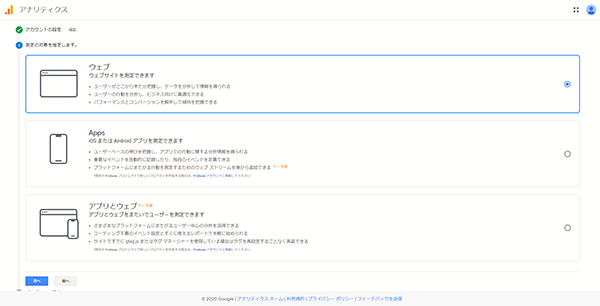
測定の対象を指定します。
今回は、ウェブサイトに対して設定するので「ウェブ」にチェックを入れ次へのボタンをクリック。

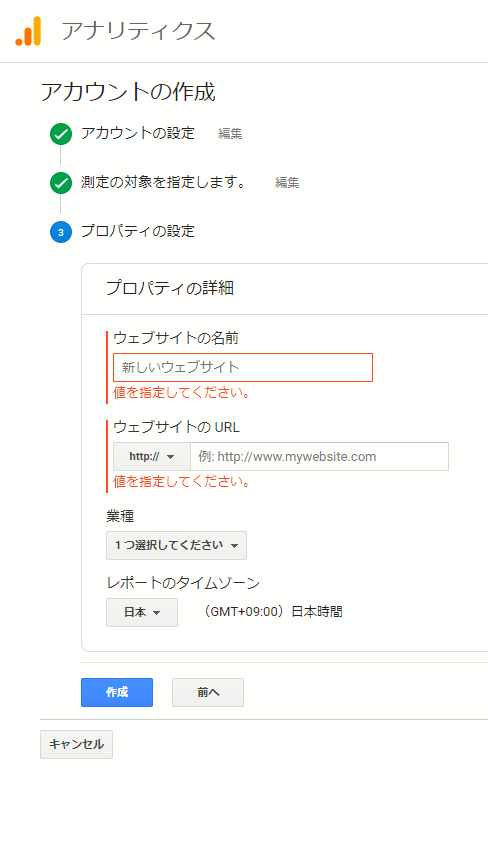
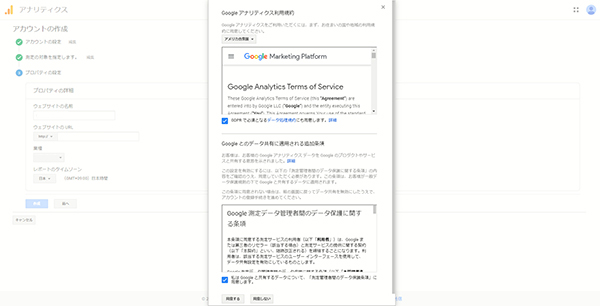
プロパティの設定をします。
設置するウェブサイトの名前、ウェブサイトのURL(アドレス)、業種とタイムゾーンを設定し作成します。

Googleアナリティクス利用規約、Googleとのデータ共有に適用される追加条項ともに同意にチェックを入れ、同意するボタンをクリック。

Googleアナリティクスログイン完了です。
トラッキングコードを設置
最後のステップです。
先ほどの登録が完了すると、トラッキングIDが発行されますので、
サイトの方に追加していきましょう。

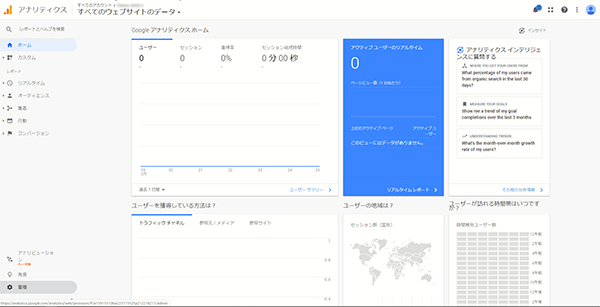
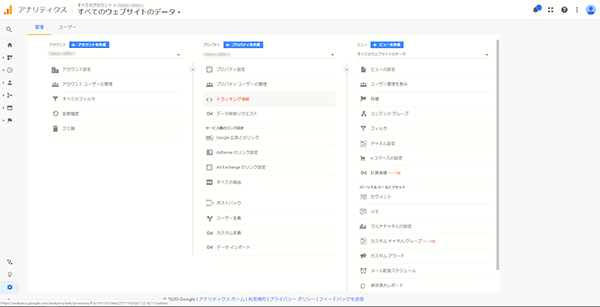
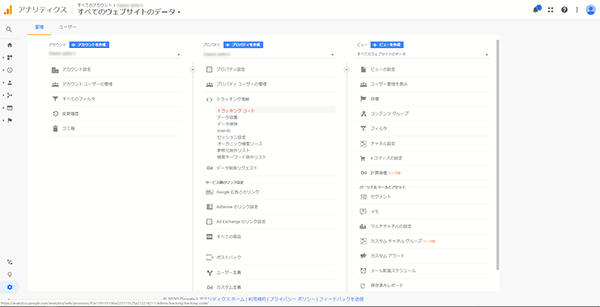
ホーム画面から左下にある管理をクリックする。

表示された画面の真ん中にあるプロパティ部分からトラッキング情報をクリックする。

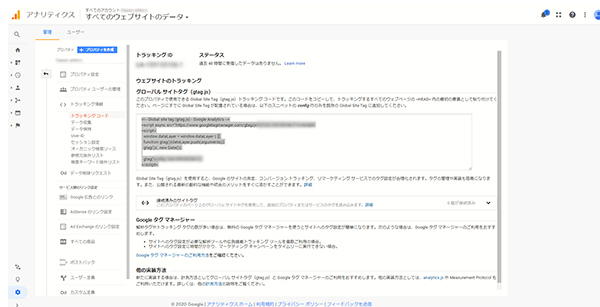
トラッキング情報をクリックしたらさらにいくつかの選択が要求されます。
一番上にあるトラッキングコードをクリックしてください。

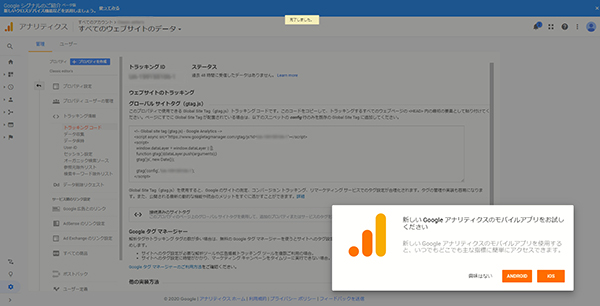
表示されたページが、あなたのトラッキングコードとなります。
こちらに表示されているトラッキングコードを実際にサイトの方へと設置していきましょう。
画面に表示されているトラッキングコードをコピーします。
<!– Global site tag (gtag.js) – Google Analytics –>から</script>まですべてコピーします。
コピーしたトラッキングコードは、サイトの全ページのHTMLに貼り付けます。
HTMLの<head>タグの直後に貼り付けましょう。
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=■発行されたトラッキング ID■"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '■発行されたトラッキング ID■');
</script>
以上で、設置は完了です。
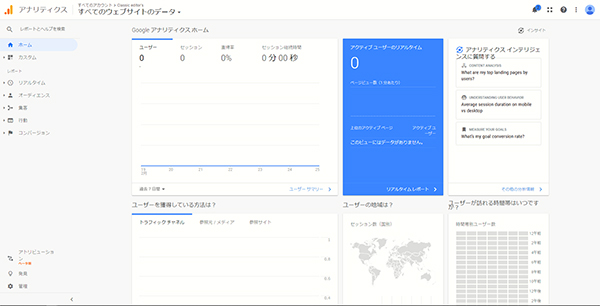
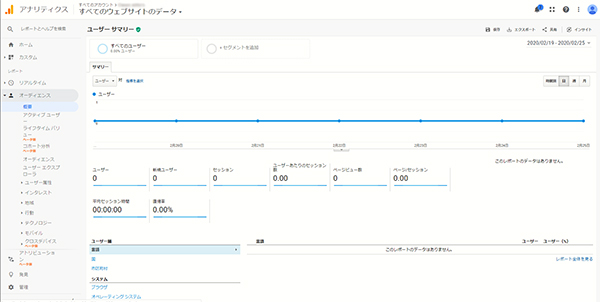
Google(グーグル)アナリティクスでレポートを確認する

「オーディエンス」>「概要」でレポートをチェックしてみましょう。
レポートにデータが表示されるようになるまで24時間ほどかかる場合があります。