2020-02-22
WordPressにPrism Syntax Highlighterを導入して<pre>表示が軽量で劇的にかっこよくなった!
CODEWordPress
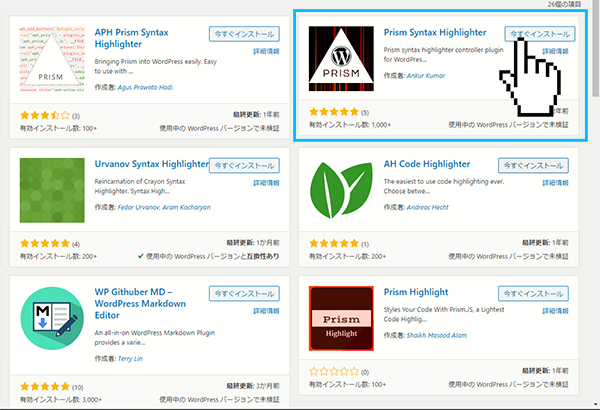
WordPressにプラグインPrism Syntax Highlighterをインストール

WordPress管理画面⇒プラグイン⇒新規追加
「Prism Syntax Highlighter」を検索しインストール
インストールが完了したら「有効化」をクリック
基本的な使い方
preタグとcodeタグで囲みます。codeタグのclassに”language-言語”と指定します。
phpであればclass=”language-php”、htmlであればclass=”language-markup”、cssであればclass=”language-css”といった具合です。
<pre> <code class="language-css">body { margin: 0px; padding: 0px; font-size: 100%; line-height:1; }</code> </pre>
行番号の指定
行番号を表示してノートのメモ書きのように見せたいかと思います。
以下のように指定すれば大丈夫です。
<pre class="line-numbers">特定行をハイライト
一部の行をハイライトにして、「ここを変更しました!」みたいに表示させたい場合は、
以下のように指定します。
<pre data-line="1-3, 6, 4-20">