2020-10-09
WordPress上部のメニュー(ツールバー)を簡単に消す方法
CODEWordPress
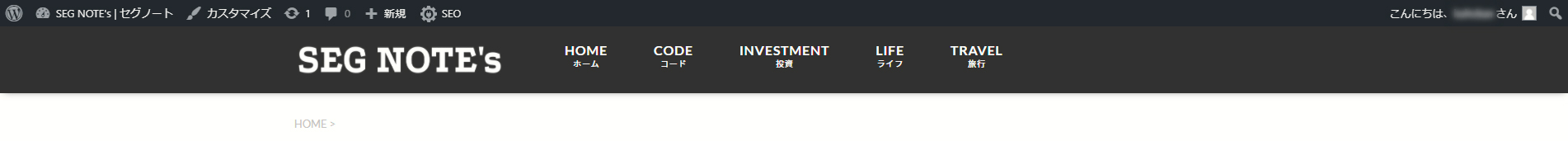
WordPressサイトを運営する上で、管理者や編集者がログイン状態時にサイトを開くと上部にツールバーが表示されています。
実際のサイトページとダッシュボードと言われる管理画面を移動するのには便利なのですが、ロゴが隠されてしまったり、スマートフォンなどで確認すると変な隙間があったりと何かと邪魔に思うのも事実です。
今回は、簡単に消す方法を3つ紹介したいと思います。
ツールバーとは?

管理者や編集者がログイン状態時に実際のサイトを開くと上部に固定で表示されているメニューバーがあります。
ツールバーと呼ばれるこのメニューですが、ダッシュボードへ簡単にアクセス出来たりコメントの確認や、新規で記事が作成できたり編集できたりと便利なバーにはなっています。
ただ、確認や編集をブラウザ上のタブで管理していたり、サイト上部に表示させているのが一部隠れてしまったりと、不必要に思う人や場面もあると思います。
ワードプレスにログインしていない人にはもちろん表示されていませんので、完全に管理上の好みになるのですが…

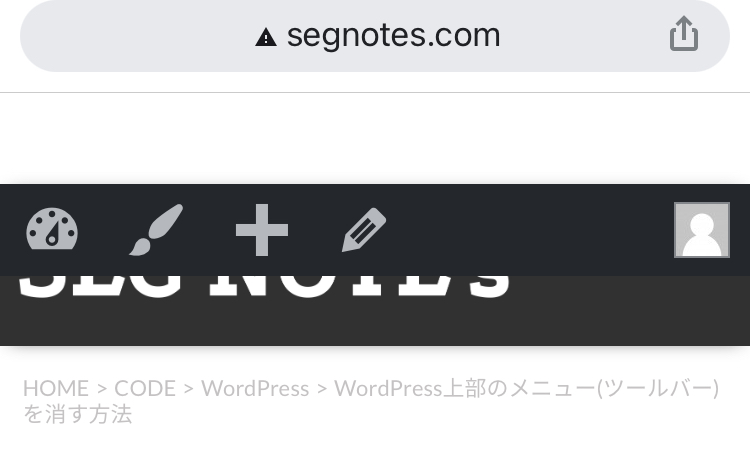
スマートフォンから確認すると、もう色々と最悪です。
ツールバーを非表示にする方法
上部の固定ツールバーを非表示にする方法はいくつかあるのですが、今回は3つの方法を簡単でわかりやすい順に紹介していきます。
どの方法でも基本的には問題ありませんので、管理者や編集者の好みや状況で使い分けてください。
ダッシュボードで非表示設定にする

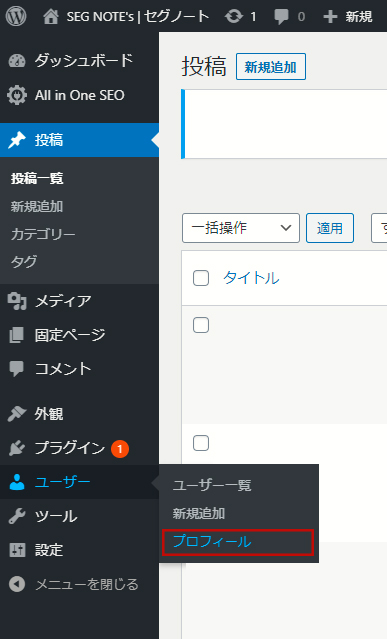
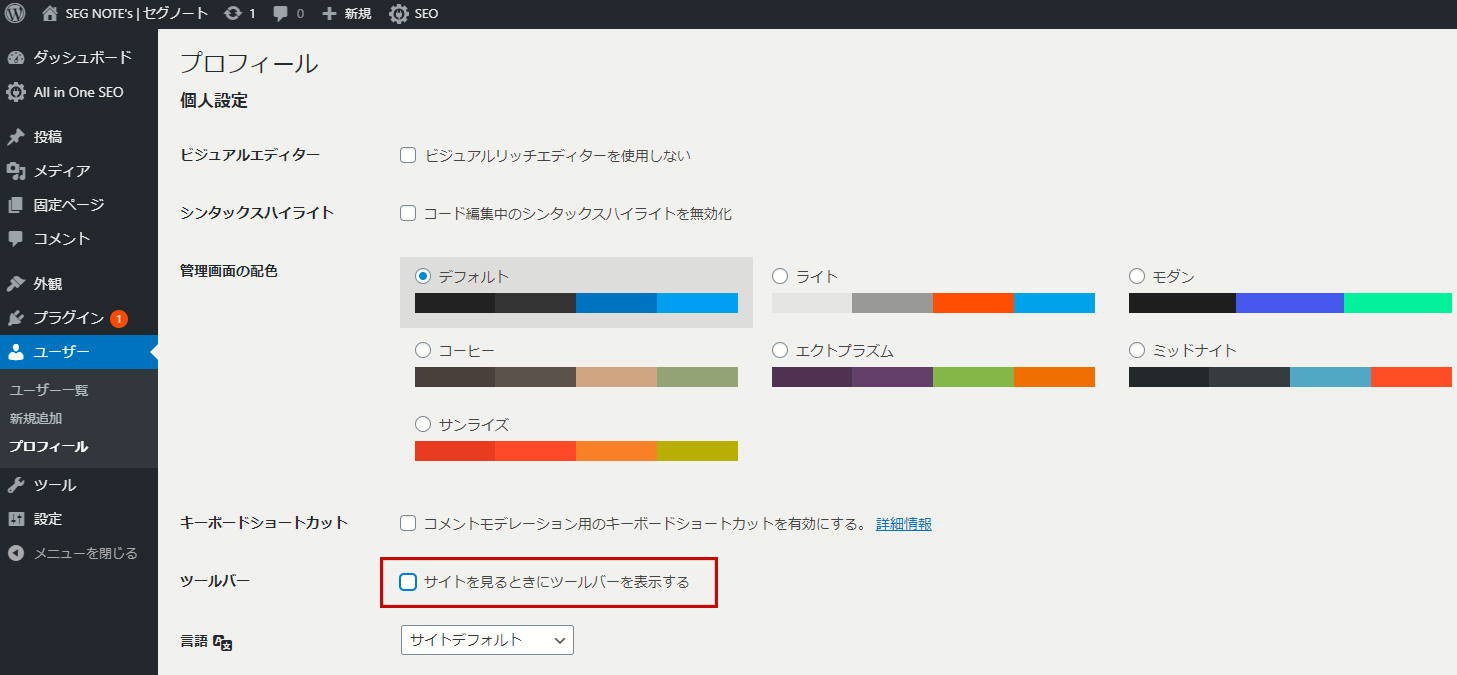
ダッシュボードの「ユーザー」→「プロフィール」から「サイトを見るときにツールバーを表示する」という項目の✓チェックをはずす方法です。

個人で運用している場合や、複数人でサイトを更新している場合でも自分だけは非表示にしたい場合はこれが一番簡単ではないでしょうか?
functions.phpに記述して非表示にする
FTP等を使いサイトをカスタマイズ等している方にはわかると思いますが、WordPressがインストールされてあるサーバー上の「wp-content/themes」フォルダーの中にfunctions.phpがあります。
functions.phpはテーマに機能を追加したいときなどに必要なテンプレートファイルです。
functions.phpに記述
add_filter('show_admin_bar', '__return_false');そのままコピーでfunctions.phpの最後に追加し保存。サーバーに反映するだけで完了です。
CSSで非表示設定にする
手間もあり、記述も多い事からcssで非表示にする方法を選択する方は少ないと思いますが、こんな方法があるんだ!程度に覚えておいてください。
ツールバーを消すだけならdisplay:none;で消えます!
#wpadminbar{
display:none;
}ただ、ツールバーは消えてもそこに余白は残ったままだと思いますので、margin-topも消してやる必要があります。
wp-include内のadmin-bar.phpにmargin-topを指定する記述があります。
<style<?php echo $type_attr; ?> media="screen">
html { margin-top: 32px !important; }
* html body { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
* html body { margin-top: 46px !important; }
}
ここの数値を0に書き換えてください。
サーバーにアップロードで完了です!再読み込みして確認すると見事に消えています。